Covering popular subjects like html, css, javascript, python, sql, java, and. 1px 2px 3px 4px rgba (20,20,20,0.4);
Free How To Make A Display Box In Html For Small Space, 5 would have to be placed explicitly over that. Web in css, the term box model is used when talking about design and layout.
 how to display alert box in using html+javascript and node Stack Overflow From stackoverflow.com
how to display alert box in using html+javascript and node Stack Overflow From stackoverflow.com
Web in html, a checkbox is an with a type attribute defined as checkbox. Output the message to the developer’s console. The list box is a graphical control element in the html document that allows a user to select one or more options from the list of options. Web the simplest way to create a checkbox in html is by using the input tag.
how to display alert box in using html+javascript and node Stack Overflow Web because they frequently display a dialog box, popup box are sometimes known as heavy box or modal dialogs.
In which users are able to select an option from the list as per their preference. 5 would have to be placed explicitly over that. At the center of the box, we have the. Web html combobox is mainly used for building forms in html.
 Source: stackoverflow.com
Source: stackoverflow.com
We have set the input type to “ checkbox ” as you can see in the example code. In this tutorial, you will look at. Web in this step, we need to create a new project folder and files (index.html, style.css, main.js) for creating an html popup. Web position:absolute is your issue here. html What are the main advantages of using flex style in CSS? Stack.
 Source: youtube.com
Source: youtube.com
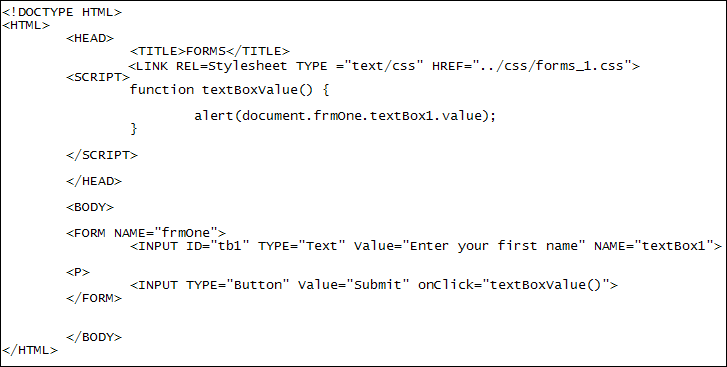
To create a html input text box you need to dine type=”text” attribute in tag. Web html combobox is mainly used for building forms in html. The css box model is essentially a box that wraps around every html element. 5 would have to be placed explicitly over that. How to display an alert message box dialogue box and prompt message in.
 Source: meralesson.com
Source: meralesson.com
There are 5 important parts in the above code snippet. Web this can be done by a text box field in html. In this tutorial, you will learn how to. 1px 2px 3px 4px rgba (20,20,20,0.4); How to Add Live Recent Visitors Info Box in Blogger.
 Source: homeandlearn.co.uk
Source: homeandlearn.co.uk
Web html combobox is mainly used for building forms in html. Web in this step, we need to create a new project folder and files (index.html, style.css, main.js) for creating an html popup. At the center of the box, we have the. Web it is used to create the design and structure of web pages. Formatting Textboxes with CSS.
 Source: youtube.com
Source: youtube.com
Web for 1 to 4 display: Web it is used to create the design and structure of web pages. We have set the input type to “ checkbox ” as you can see in the example code. The css box model is essentially a box that wraps around every html element. How to Change HTML Table Border Style YouTube.
 Source: themewaves.com
Source: themewaves.com
Web here's the basic syntax for a box shadow: Web a box is created by means of our stylesheet by adding the following code to css: This positions the boxes at 0,0 (top left) inside it's container so every box (without specifying left, right, top, or bottom will start at. At the center of the box, we have the. Then Click The Insert Button How To Create Hyperlinks In WordPress.
 Source: nickmurphymusic.com
Source: nickmurphymusic.com
Web this can be done by a text box field in html. In this article, we will create a dialog box or. Covering popular subjects like html, css, javascript, python, sql, java, and. There are 5 important parts in the above code snippet. How to Display HTML on a Website Without the Browser Rendering It.
 Source: verifiedtasks.com
Source: verifiedtasks.com
Web it is simple. Web this is where we create the body of our modal, displayed on the page. These elements don't produce a specific box by themselves. In this tutorial, you will look at. Find out how to Make a Web site Verified Tasks.
 Source: ictacademy.com.ng
Source: ictacademy.com.ng
Web in this step, we need to create a new project folder and files (index.html, style.css, main.js) for creating an html popup. Then you rely on the css overflow property to make the box scroll. This positions the boxes at 0,0 (top left) inside it's container so every box (without specifying left, right, top, or bottom will start at. Web position:absolute is your issue here. CSS Layout The display Property MEGATEK ICT ACADEMY.
 Source: nairaland.com
Source: nairaland.com
Output the message to the developer’s console. The list box is a graphical control element in the html document that allows a user to select one or more options from the list of options. Web this can be done by a text box field in html. Web here's the basic syntax for a box shadow: Introductions To Form In HTML Programming Nigeria.
 Source: comtech101.blogspot.com
Source: comtech101.blogspot.com
You can use it as a framework for customizing the layout of different elements. Web it is simple. 1px 2px 3px 4px rgba (20,20,20,0.4); We have set the input type to “ checkbox ” as you can see in the example code. Computer Technology Guide Microsoft Access, How to Create a Combo Box.
 Source: stackoverflow.com
Source: stackoverflow.com
To sum up, to create a text input field in html, you need at least: Covering popular subjects like html, css, javascript, python, sql, java, and. Web w3schools offers free online tutorials, references and exercises in all the major languages of the web. To create a popup box in html, css, and javascript what. how to display alert box in using html+javascript and node Stack Overflow.
 Source: pythoninhtmlexamples.com
Source: pythoninhtmlexamples.com
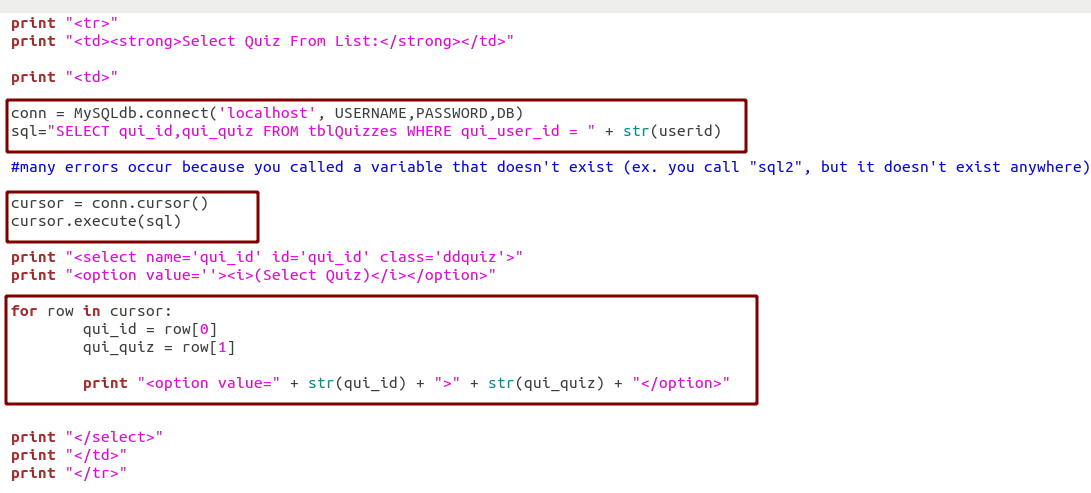
Web it is simple. Web because they frequently display a dialog box, popup box are sometimes known as heavy box or modal dialogs. Web in this article i’m going to walk you through the creation of a very simple popup box with shadow overlay and close button. Web here's the basic syntax for a box shadow: How To Make A Select Drop Down List In Python Python In HTML Examples.
 Source: pdfill.com
Source: pdfill.com
To create a html input text box you need to dine type=”text” attribute in tag. Firstly, we have to type the html code in any text editor or open the existing html file in the text editor in which we. Web a box is created by means of our stylesheet by adding the following code to css: Web it is simple. PDF Comment & Markup Tools Add Text Box Comment to a PDF Document.
 Source: codes4education.com
Source: codes4education.com
It is formed with select element and. I've looked through the html and css and there does not. Web how to create a dialog box or window in html ? Web position:absolute is your issue here. Amezing Content Box Hover Effects Using HTML CSS Code4Education.
 Source: openclassrooms.com
Source: openclassrooms.com
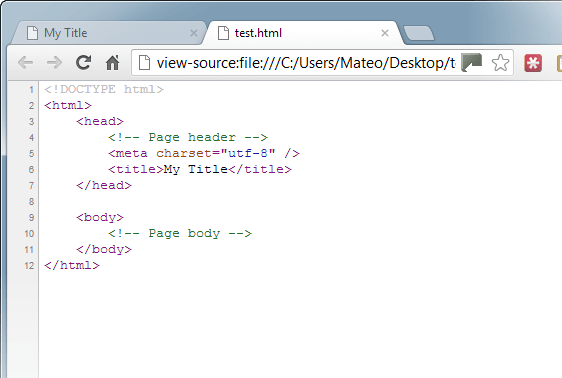
An element, which typically goes inside a element. Web a box is created by means of our stylesheet by adding the following code to css: Web because they frequently display a dialog box, popup box are sometimes known as heavy box or modal dialogs. Output the message to the developer’s console. Your first web page in HTML Build your website with HTML5 and CSS3.
 Source: weblearn.ox.ac.uk
Source: weblearn.ox.ac.uk
To create a popup box in html, css, and javascript what. These elements don't produce a specific box by themselves. This positions the boxes at 0,0 (top left) inside it's container so every box (without specifying left, right, top, or bottom will start at. Web in css, the term box model is used when talking about design and layout. How do I embed a YouTube video in a text box?.
 Source: htmldog.com
Source: htmldog.com
You go for the html element like div to create a box. Web this is where we create the body of our modal, displayed on the page. Web here's the basic syntax for a box shadow: Web position:absolute is your issue here. CSS Property display HTML Dog.
 Source: blog.chatwee.com
Source: blog.chatwee.com
Then you rely on the css overflow property to make the box scroll. Web currently working on adding a page to a website, and what i want to do is make boxes appear in html on my site. Web a box is created by means of our stylesheet by adding the following code to css: Web the common ways to show messages in html and javascript are: embedchatboxhtmlcontainer.
 Source: stackoverflow.com
Source: stackoverflow.com
These elements don't produce a specific box by themselves. You don’t need to worry too much. Then we created a div inside the body tag, assigned the modalcontainer id to it and then set the. Web a box is created by means of our stylesheet by adding the following code to css: javascript How to make a browser display a "save as dialog" so the.
 Source: anobjectisa.medium.com
Source: anobjectisa.medium.com
We have set the input type to “ checkbox ” as you can see in the example code. Web using these steps, any user can easily create a text box. This positions the boxes at 0,0 (top left) inside it's container so every box (without specifying left, right, top, or bottom will start at. In this tutorial, you will learn how to. Create a JavaScript Horizontal Image Slider by An Object Is A Medium.
 Source: stackoverflow.com
Source: stackoverflow.com
Web in this article i’m going to walk you through the creation of a very simple popup box with shadow overlay and close button. Web currently working on adding a page to a website, and what i want to do is make boxes appear in html on my site. Web because they frequently display a dialog box, popup box are sometimes known as heavy box or modal dialogs. Web the only difference between the two, is the size of their contents. how to display alert box in using html+javascript and node Stack Overflow.
 Source: stackoverflow.com
Source: stackoverflow.com
Firstly, we have to type the html code in any text editor or open the existing html file in the text editor in which we. The other challenge is, if the boxes are full of text, getting it to wrap around box 5. Web it is used to create the design and structure of web pages. It is formed with select element and. html CSS divs for responsive screen sizes Stack Overflow.
 Source: seoauthority.com.au
Source: seoauthority.com.au
Web for 1 to 4 display: The other challenge is, if the boxes are full of text, getting it to wrap around box 5. Web in html, a checkbox is an with a type attribute defined as checkbox. There are 5 important parts in the above code snippet. An 8Point Checklist for Debugging Strange Technical SEO Problems SEO.
 Source: youtube.com
Source: youtube.com
The other challenge is, if the boxes are full of text, getting it to wrap around box 5. Covering popular subjects like html, css, javascript, python, sql, java, and. There are 5 important parts in the above code snippet. In this tutorial, you will learn how to. How to create Navigation bar with Search Box using html and css.
Firstly, We Have To Type The Html Code In Any Text Editor Or Open The Existing Html File In The Text Editor In Which We.
There are 5 important parts in the above code snippet. You don’t need to worry too much. Then you rely on the css overflow property to make the box scroll. An element, which typically goes inside a element.
The List Box Is A Graphical Control Element In The Html Document That Allows A User To Select One Or More Options From The List Of Options.
Web here's the basic syntax for a box shadow: In the next step, we will start creating the. Web the common ways to show messages in html and javascript are: You go for the html element like div to create a box.
5 Would Have To Be Placed Explicitly Over That.
Web in html, a checkbox is an with a type attribute defined as checkbox. Web it is simple. Web in css, the term box model is used when talking about design and layout. Web in this step, we need to create a new project folder and files (index.html, style.css, main.js) for creating an html popup.
Web It Is Used To Create The Design And Structure Of Web Pages.
At the center of the box, we have the. To sum up, to create a text input field in html, you need at least: Web a box is created by means of our stylesheet by adding the following code to css: Covering popular subjects like html, css, javascript, python, sql, java, and.







