Angular 1 to angular 2 : The place where the shadow.
31 List Of What Is Shadow Dom In Angular For New Decor, Virtual dom is a abstraction on top of the actual dom where an ideal or virtual, representation of a ui is kept in memory and synced with the real. Shadow dom is a part of web components and allows us to encapsulate and a dom tree and css styles behind other elements.

Angular 1 to angular 2 filters: Style will be scoped to the component. Angular will not create a shadow dom for the component. The main dom can listen to the events from the shadow dom.
StencilJS, AngularJS, slots, the shadow DOM, IE, and you by Douglas Even though it’s a default, we’ll add it to a live.
Using the emulated property gives us emulated shadow dom/encapsulation which is the default behaviour for angular components. Vuejs and reactjs both use virtual dom. Shadow dom, on the other hand, relates mostly to the concept of encapsulation. Well in angular 2 we no longer use transclusion, we use something way more powerful called shadow dom.
 Source: stackoverflow.com
Source: stackoverflow.com
There are some bits of shadow dom terminology to be aware of: Nowadays, there are two essential concepts of dom came with progressive web frameworks like angular, react.js or vue.js, shadow dom and virtual dom. Angular 1 to angular 2 filters: In particular, shadow dom elements may. shadow dom Angular ViewEncapsulation.ShadowDOM doesn't isolate css.
 Source: baloise.github.io
Source: baloise.github.io
This is the place where the shadow dom ends, and the regular dom begins. It is the root node of the shadow tree. Angular 9 view encapsulation and shadow dom. The place where the shadow. CSS Angular & Shadow DOM.

Angular will not create a shadow dom for the component. Even though it’s a default, we’ll add it to a live. It is attached to a element (called shadow host) of the dom tree. Virtual dom is a abstraction on top of the actual dom where an ideal or virtual, representation of a ui is kept in memory and synced with the real. StencilJS, AngularJS, slots, the shadow DOM, IE, and you by Douglas.
 Source: slideshare.net
Source: slideshare.net
Angular 2 and the version came after doesn't use virtual dom instead it uses change detection mechanism to detect any change and act upon it while react and vue uses. Traditionally, the dom encapsulation problem has been tackled by using iframes. It is a tool that allows developers to. Using the emulated property gives us emulated shadow dom/encapsulation which is the default behaviour for angular components. Angular 4 shadow dom Français.
 Source: dottedsquirrel.com
Source: dottedsquirrel.com
The place where the shadow. Even though it’s a default, we’ll add it to a live. Angular 9 view encapsulation and shadow dom. Virtual dom is a abstraction on top of the actual dom where an ideal or virtual, representation of a ui is kept in memory and synced with the real. What Is the Shadow DOM and Why Does It Matter in JavaScript?.
 Source: dzone.com
Source: dzone.com
These things are not easily possible with the iframe. It is attached to a element (called shadow host) of the dom tree. Well in angular 2 we no longer use transclusion, we use something way more powerful called shadow dom. This is the place where the shadow dom ends, and the regular dom begins. What Is ViewEncapsulation in Angular? DZone Web Dev.
 Source: bennadel.com
Source: bennadel.com
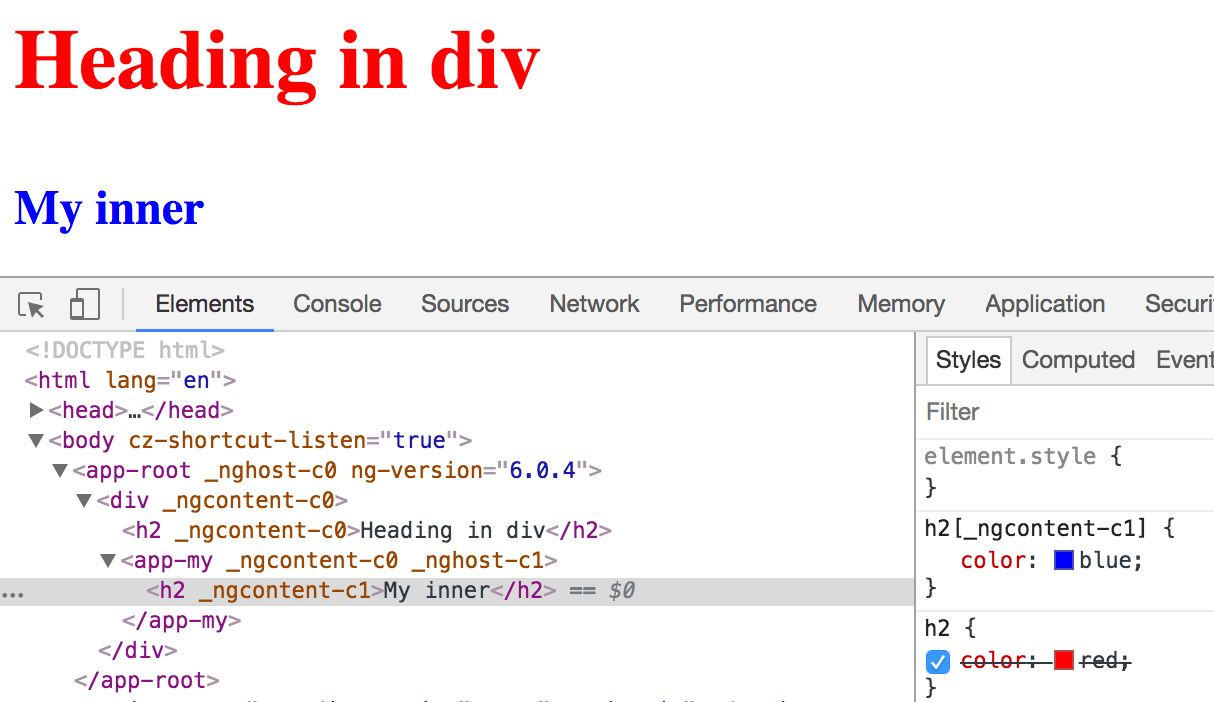
Put all the code for your banner into an iframe and it is protected. It's free to sign up and bid on jobs. Shadow dom elements are not visible to queryselector from the light dom. Well in angular 2 we no longer use transclusion, we use something way more powerful called shadow dom. Exploring CSS Specificity With Shadow DOM Styles In Angular 2.4.1.
 Source: blog.bitsrc.io
Source: blog.bitsrc.io
Shadow dom in angular in angular a component is a. The regular dom node that the shadow dom is attached to. Shadow dom elements are not visible to queryselector from the light dom. It is a tool that allows developers to. Scoping CSS using Shadow DOM. A mechanism to stop overriding your CSS.
 Source: slideshare.net
Source: slideshare.net
The dom tree inside the shadow dom. Emulates a native shadow dom encapsulation behavior by adding a specific attribute to the component's host element and applying the same attribute to all the css selectors provided via. The regular dom node that the shadow dom is attached to. Search for jobs related to what is shadow dom in angular or hire on the world's largest freelancing marketplace with 20m+ jobs. Angular 4 shadow dom Français.
 Source: bennadel.com
Source: bennadel.com
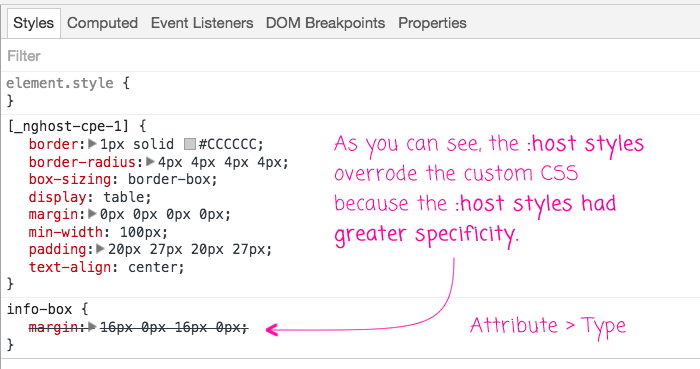
Shadow dom in angular in angular a component is a. This is the default value for encapsulation. These things are not easily possible with the iframe. This is the place where the shadow dom ends, and the regular dom begins. Solved CSS Specificity And Shadow DOM Overrides In Angular 2.4.1.
 Source: stackchief.com
Source: stackchief.com
How to use shadow dom in angular 2; Shadow dom is strongly delimited from the main document: This tutorial provided a brief introduction to shadow dom and how. Angular 1 to angular 2 filters: The Shadow DOM A Quick Explanation StackChief.
 Source: baloise.github.io
Source: baloise.github.io
The dom tree inside the shadow dom. Shadow dom is a part of web components and allows us to encapsulate and a dom tree and css styles behind other elements. Angular 1 to angular 2 filters: Shadow dom is strongly delimited from the main document: CSS Angular & Shadow DOM.
 Source: magora-systems.com
Source: magora-systems.com
Vuejs and reactjs both use virtual dom. Shadow dom refers to a subtree of dom elements that renders as part of the document, but not into the main document dom tree. The dom tree inside the shadow dom. Well in angular 2 we no longer use transclusion, we use something way more powerful called shadow dom. Getting Acquainted with Angular.
 Source: callibrity.com
Shadow dom is strongly delimited from the main document: In particular, shadow dom elements may. To be technically correct, it also doesn’t create a shadowroot for our components in case no. Vuejs and reactjs both use virtual dom. Angular 2 Has the Force of the Shadow DOM.
 Source: aanchalgarg.com
Source: aanchalgarg.com
Virtual dom is a abstraction on top of the actual dom where an ideal or virtual, representation of a ui is kept in memory and synced with the real. It's free to sign up and bid on jobs. Put all the code for your banner into an iframe and it is protected. These things are not easily possible with the iframe. Shadow DOM & View Encapsulation In Angular.
 Source: youtube.com
Source: youtube.com
This tutorial provided a brief introduction to shadow dom and how. Shadow dom is a new html feature supported in new browsers including. The regular dom node that the shadow dom is attached to. Emulates a native shadow dom encapsulation behavior by adding a specific attribute to the component's host element and applying the same attribute to all the css selectors provided via. Styling a Shadow DOM in Ionic ionic angular YouTube.
 Source: vibhas1892.medium.com
Source: vibhas1892.medium.com
Style will be scoped to the component. Search for jobs related to what is shadow dom in angular or hire on the world's largest freelancing marketplace with 20m+ jobs. There are some bits of shadow dom terminology to be aware of: It's free to sign up and bid on jobs. What Is ViewEncapsulation in Angular? by Vibha Sharma Medium.
 Source: medium.com
Source: medium.com
Angular 1 to angular 2 : There are some bits of shadow dom terminology to be aware of: The regular dom node that the shadow dom is attached to. It is attached to a element (called shadow host) of the dom tree. Shadow DOM vs Virtual DOM — what is the difference? by Radoslaw.
 Source: slideshare.net
Source: slideshare.net
The place where the shadow. Put all the code for your banner into an iframe and it is protected. Angular 1 to angular 2 : Even though it’s a default, we’ll add it to a live. Angular 4 shadow dom Français.
 Source: morioh.com
Source: morioh.com
Style will be scoped to the component. These things are not easily possible with the iframe. Search for jobs related to what is shadow dom in angular or hire on the world's largest freelancing marketplace with 20m+ jobs. This tutorial provided a brief introduction to shadow dom and how. Web Components Custom Elements & Shadow DOM with Angular 87.
 Source: slideshare.net
Source: slideshare.net
In particular, shadow dom elements may. The regular dom node that the shadow dom is attached to. Angular 1 to angular 2 filters: Shadow dom is strongly delimited from the main document: Angular 4 shadow dom Français.
 Source: youtube.com
Source: youtube.com
Virtual dom creates a copy of the whole dom tree, while shadow dom creates small pieces, with isolated scope for each component. It is a tool that allows developers to. Traditionally, the dom encapsulation problem has been tackled by using iframes. The place where the shadow. View Encapsulation Emulated Shadow DOM None Angular 6 7.
 Source: youtube.com
Source: youtube.com
The shadow dom do not appear as child node of the shadow host, when. Search for jobs related to what is shadow dom in angular or hire on the world's largest freelancing marketplace with 20m+ jobs. Angular 9 view encapsulation and shadow dom. Shadow dom elements are not visible to queryselector from the light dom. How To Use Shadow DOM In Angular 2 YouTube.
 Source: youtube.com
Source: youtube.com
Shadow dom in angular in angular a component is a. This is the default value for encapsulation. These things are not easily possible with the iframe. Using the emulated property gives us emulated shadow dom/encapsulation which is the default behaviour for angular components. Understanding DOM shadowing using View encapsulation Angular 2.0 YouTube.
 Source: bennadel.com
Source: bennadel.com
Search for jobs related to what is shadow dom in angular or hire on the world's largest freelancing marketplace with 20m+ jobs. It is a tool that allows developers to. Traditionally, the dom encapsulation problem has been tackled by using iframes. Shadow dom is like a parallel dom tree hosted inside a component (an html element, not to be confused with angular components), hidden away from the main. Exploring CSS Specificity With Shadow DOM Styles In Angular 2.4.1.
Virtual Dom Is A Abstraction On Top Of The Actual Dom Where An Ideal Or Virtual, Representation Of A Ui Is Kept In Memory And Synced With The Real.
The dom tree inside the shadow dom. Angular 1 to angular 2 filters: This is the default value for encapsulation. Traditionally, the dom encapsulation problem has been tackled by using iframes.
This Is The Place Where The Shadow Dom Ends, And The Regular Dom Begins.
In fact, angular doesn’t use native shadow dom by default, it uses an emulation. It is the root node of the shadow tree. Shadow dom refers to a subtree of dom elements that renders as part of the document, but not into the main document dom tree. The main dom can listen to the events from the shadow dom.
The Regular Dom Node That The Shadow Dom Is Attached To.
To be technically correct, it also doesn’t create a shadowroot for our components in case no. Angular 2 and the version came after doesn't use virtual dom instead it uses change detection mechanism to detect any change and act upon it while react and vue uses. It's free to sign up and bid on jobs. Using the emulated property gives us emulated shadow dom/encapsulation which is the default behaviour for angular components.
Angular 1 To Angular 2 :
The dom tree inside the shadow dom. The place where the shadow. This tutorial provided a brief introduction to shadow dom and how. Well in angular 2 we no longer use transclusion, we use something way more powerful called shadow dom.







